This guide is for webdevs, designers, and tech enthusiasts on how to set up macOS to streamline work and boost productivity. It covers tools to transform macOS into a powerful workstation, system tweaks, and app recommendations, including CLI apps for those comfortable with the terminal.
Disclaimer: this is an opinionated guide based on my own experiences and personal views. I prioritize open-source and free tools, as well as performance, to help create an efficient and cost-effective setup. I believe everyone should feel comfortable using the terminal, as it enables faster execution and fosters a deeper understanding of IT concepts.
Warp Terminal

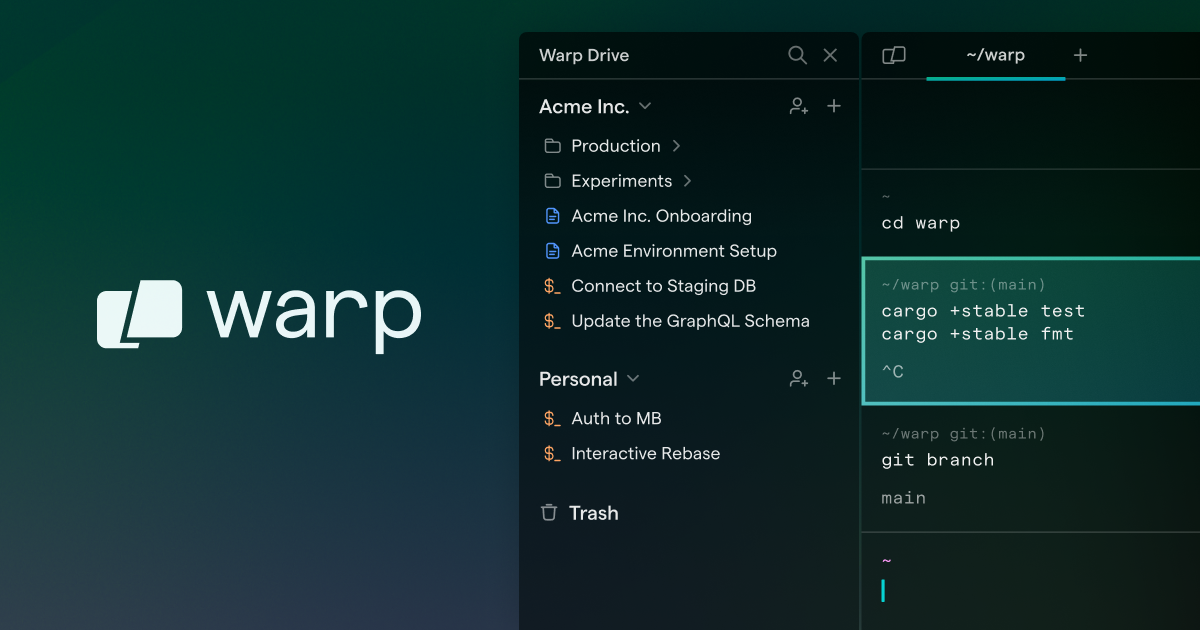
The first software to install is Warp Terminal. Warp is a powerful alternative to the standard macOS Terminal, offering features that make it ideal for power users. It provides customisable themes and includes the Hack font, which is clean and readable for coding and CLI apps. Warp also supports autocompletion, speeding up commands and reducing typing errors. Alternatives like Kitty or Alacritty also offer speed and customisation.
Homebrew
The second essential install is Homebrew, or simply brew. Brew is a versatile package manager that makes installing, updating, and managing software simple and efficient. Brew is especially useful for command-line interface (CLI) apps, and its compatibility with Unix systems means many of these tools work seamlessly on both macOS and Linux. Brew cask allows easy installation of macOS applications with a single command.
Homebrew also supports updates with a single command, keeping everything current. Its strong dependency management automatically installs any components a package needs, avoiding compatibility issues.
Useful CLI Tools
Here is a list of useful modern Unix CLI tools:

-
Topgrade is a tool to keep your macOS always updated. It automatically detects the tools you have installed and runs the appropriate update commands for each one, streamlining the update process.
-
bat: A modern alternative to
cat, adding syntax highlighting and line numbers for easier reading of code and text files. -
eza: A replacement for
lsthat provides a cleaner, more readable directory listing with additional details. -
fzf: A fuzzy finder for the command line, allowing you to quickly search files, history, and more.
-
tldr: Simplifies command documentation with community-driven short explanations.
-
bottom: A resource monitor similar to
htop, offering a modern and efficient view of system performance. -
micro: A simple and intuitive text editor for the terminal, providing mouse support, syntax highlighting, and useful keybindings.
-
gh: The official GitHub CLI, enabling you to interact with GitHub repositories directly from your terminal.
-
yt-dlp: A powerful video downloader with support for a variety of platforms, including YouTube.
-
aria2: A lightweight, multi-protocol, and multi-source command-line download utility, ideal for faster downloads.
-
corepack: Manages Node.js package managers like
yarnandpnpm. Enable pnpm withcorepack enable pnpm.
To install these tools, use the following command:
brew install <software name>Window Management with Raycast
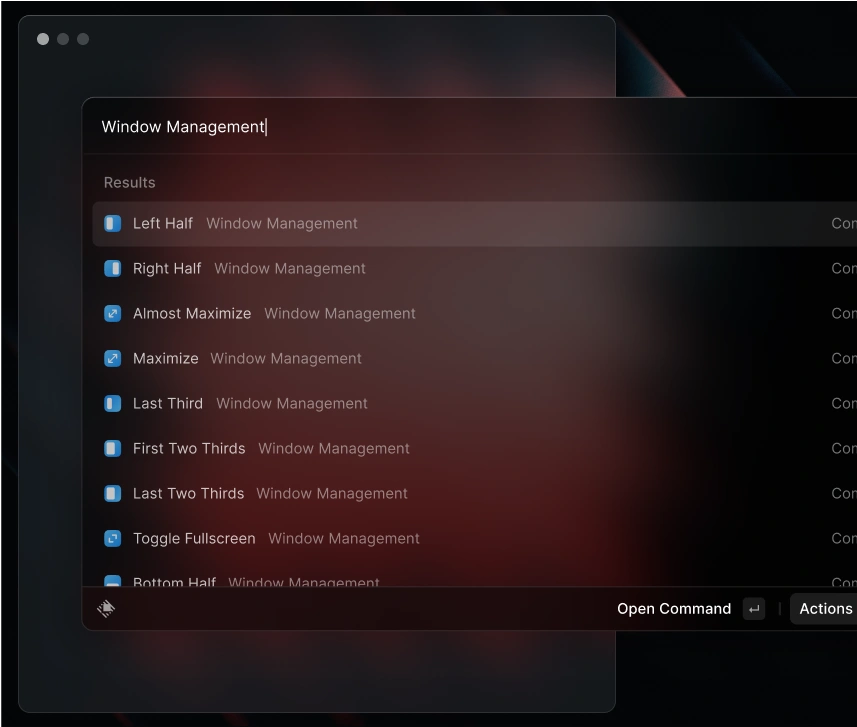
Raycast feels like an improved version of macOS Spotlight, bringing features like a calculator, translator, calendar integration, and even AI capabilities.
One of Raycast's most practical features is Window Management. It allows you to resize, reorganize, and move your focused window effortlessly, all without lifting your hands from the keyboard. This is ideal for maintaining focus and improving workflow efficiency, making Raycast an essential tool for any macOS power user.

brew install --cask raycastTools Stack
-
Cursor offers today one of the most robust platforms for designer engineers to collaborate and build web apps with the help of AI. With its integration of AI-driven tools, it empowers teams to work more efficiently and innovate faster.
-
Zen Browser and Arc offer a sleek and organized browsing experience with their vertical tab feature.
-
FontBase is a powerful font manager for designers to organize and preview fonts effortlessly. Enable any font from Google Fonts in a single click, create collections and preview glyphs for any any font in your collection.
VS Code / Cursor Extensions

-
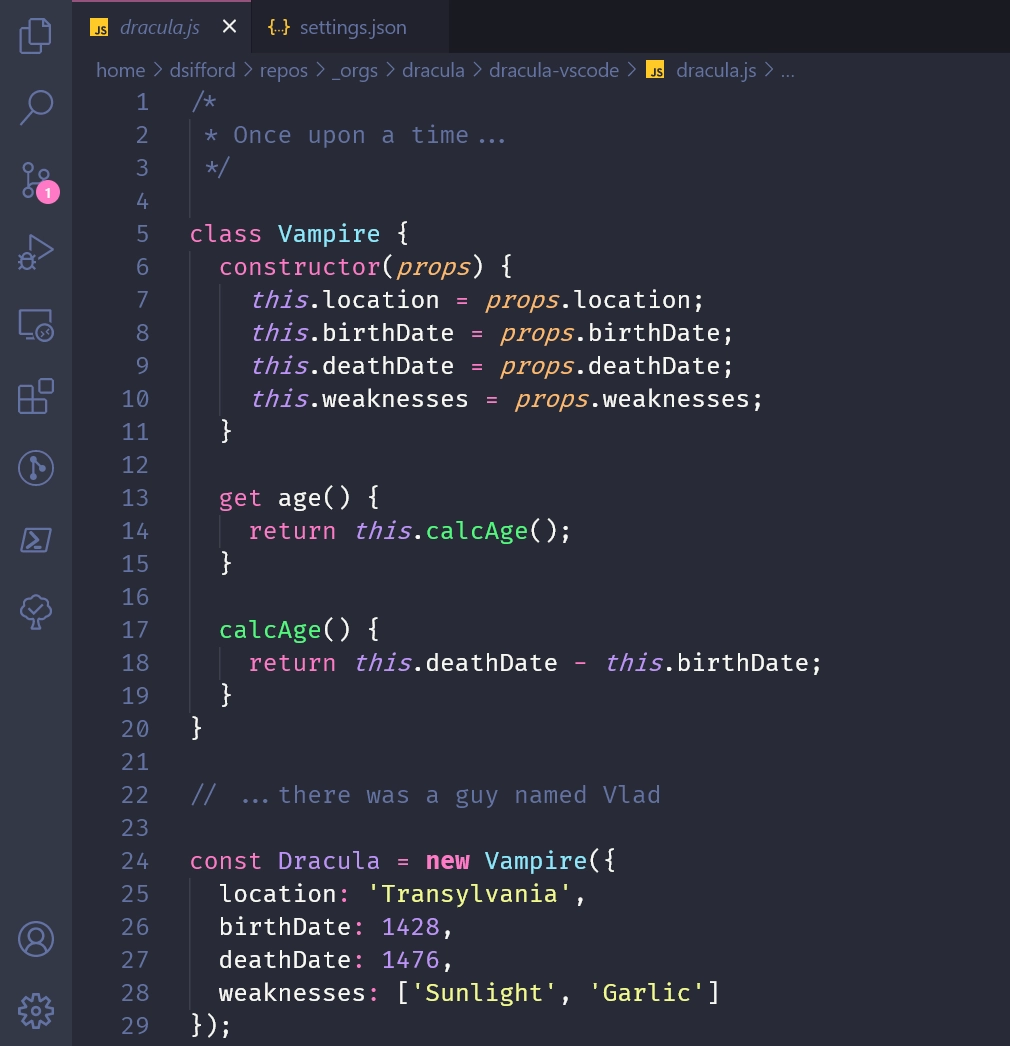
Dracula is a popular, vibrant theme for VS Code that improves readability.. Its high contrast is easy on the eyes and fits pretty well for hard / long coding journeys.
-
Tailwind CSS IntelliSense provides intelligent auto-completion, syntax highlighting, and linting for Tailwind CSS. This extension speeds up development by helping you write Tailwind code quickly and accurately.
-
Headwind is a utility-first Tailwind CSS class sorter. It automatically arranges your classes, ensuring consistent and readable class order. Great for maintaining organized code.
-
Colorize highlights colors in your code, making it easy to visualize hex values, RGB, and HSL codes directly in your editor. Perfect for designers working with custom color schemes.
-
Live Server launches a local development server with live reloading, allowing you to see your HTML and CSS changes in real-time. An essential tool for frontend development.