FSB Tech


B2B Sportsbook
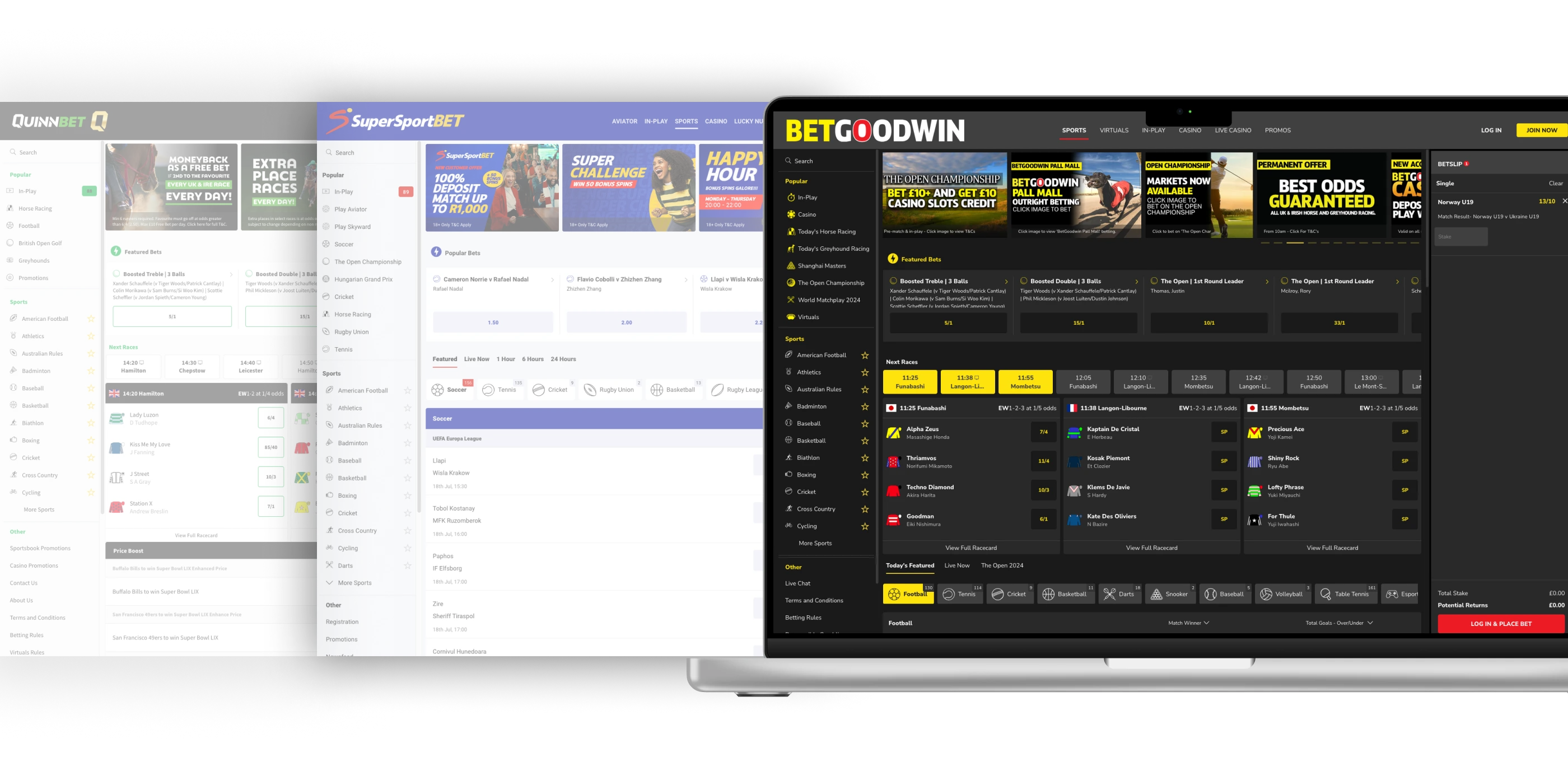
FSB Tech is a B2B provider offering a platform for building and customising betting products. The company provide a range of offerings, including casinos, iGaming, retail, and sportsbook solutions.
I was responsible for designing UI screens and refining our existing design system. I worked hand-in-hand with various teams to ensure our designs aligned with the overall product strategy. My role focused on developing and enhancing the visual and interactive elements of the user experience, while maintaining consistency and scalability across our product range and platforms.
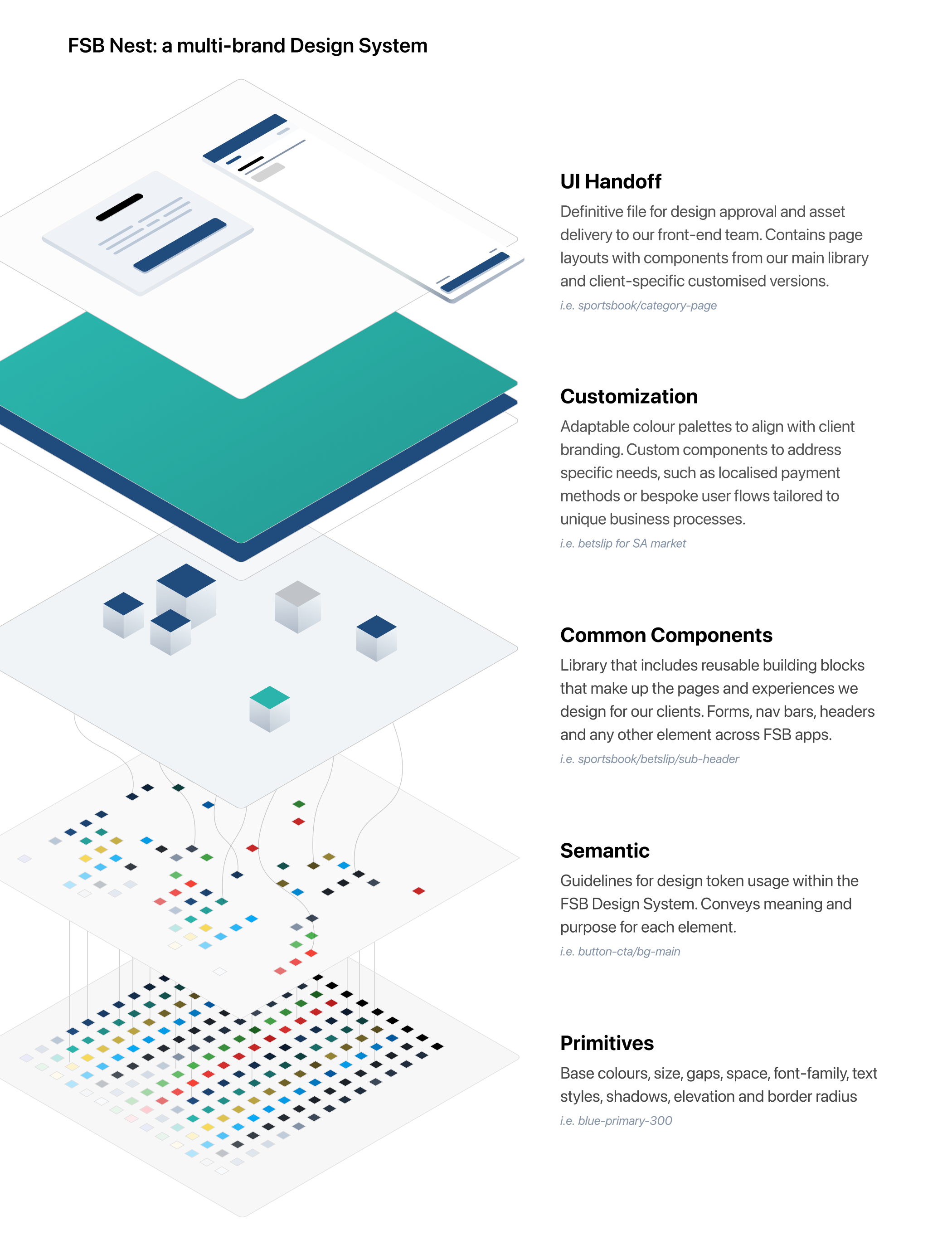
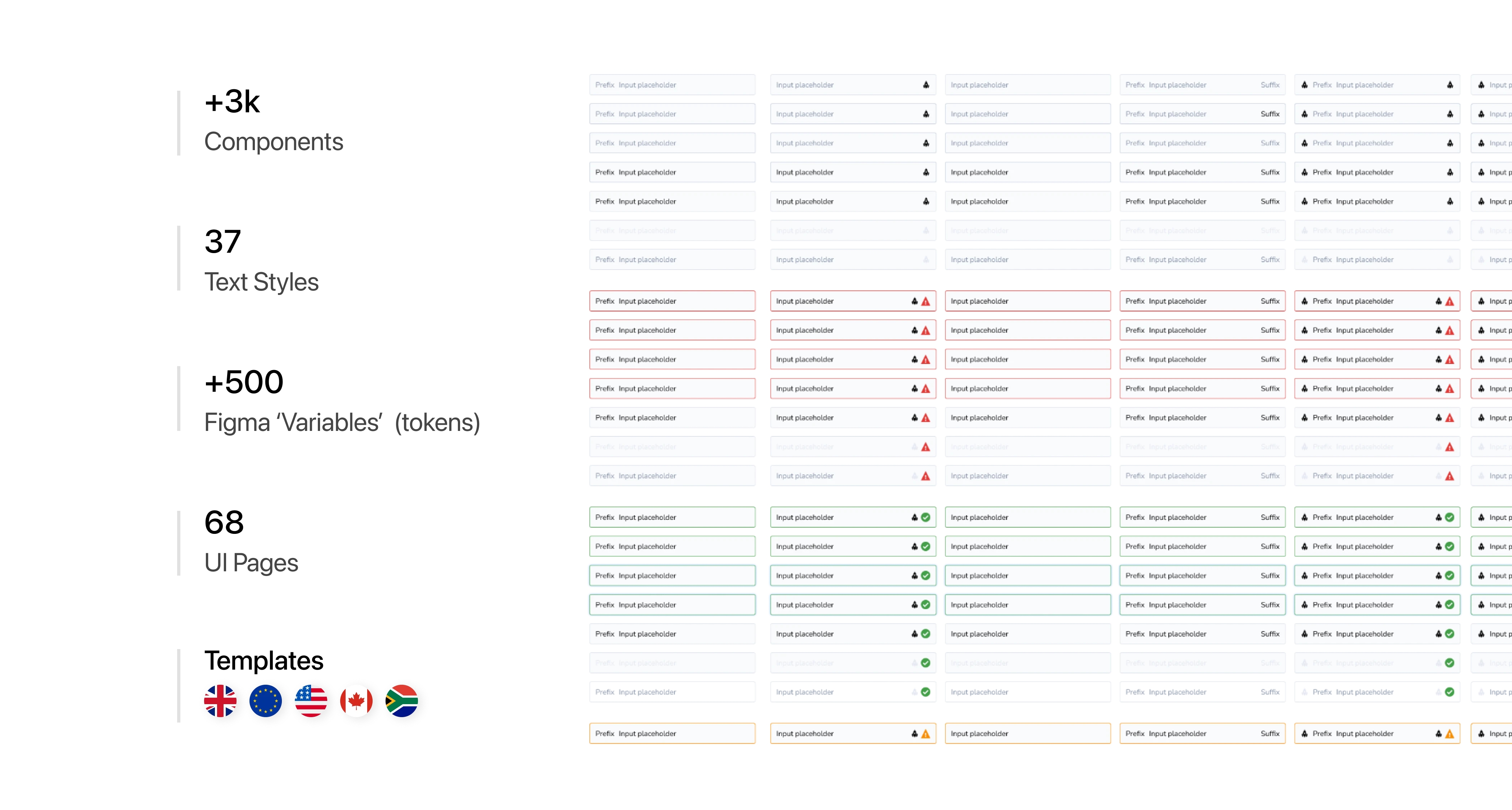
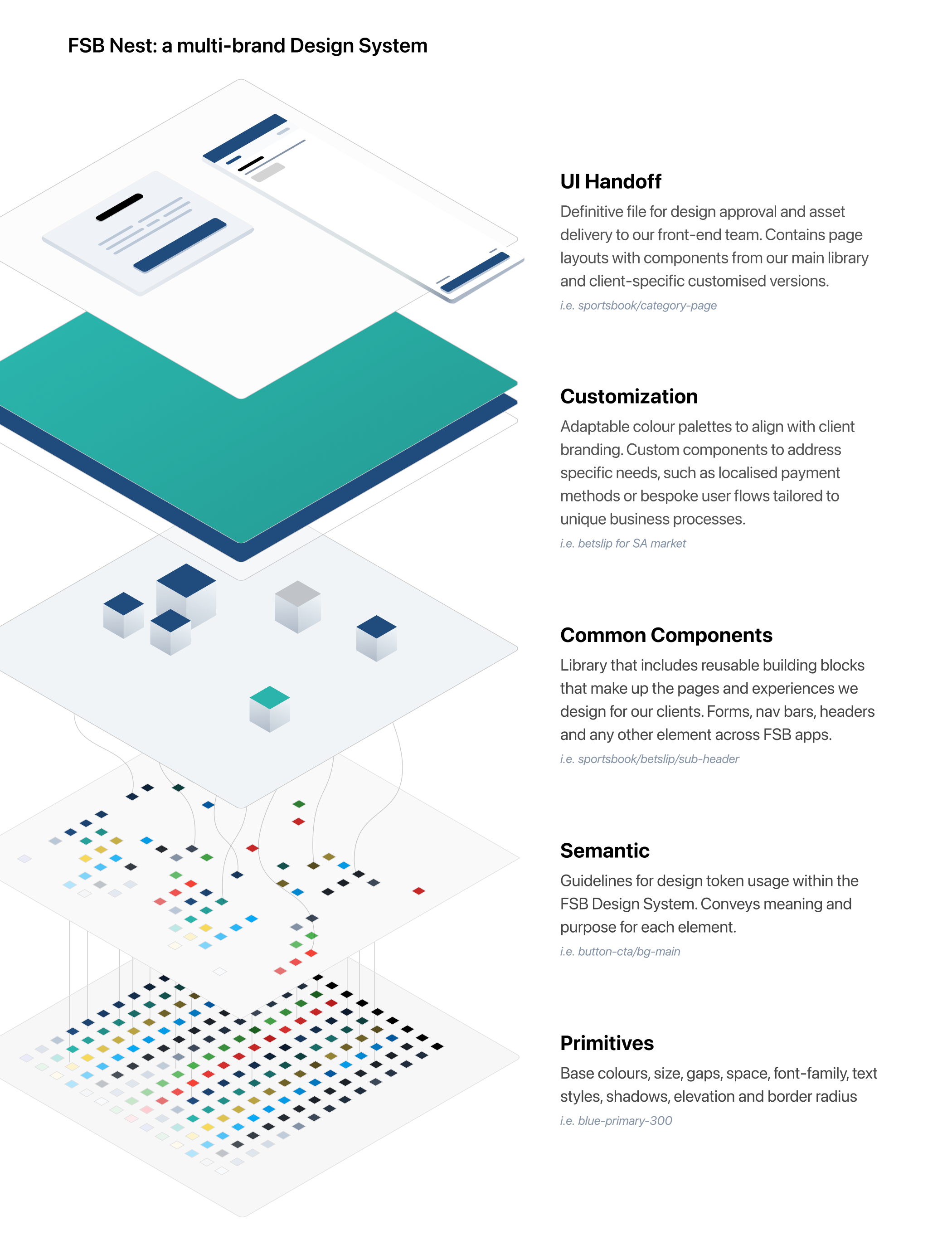
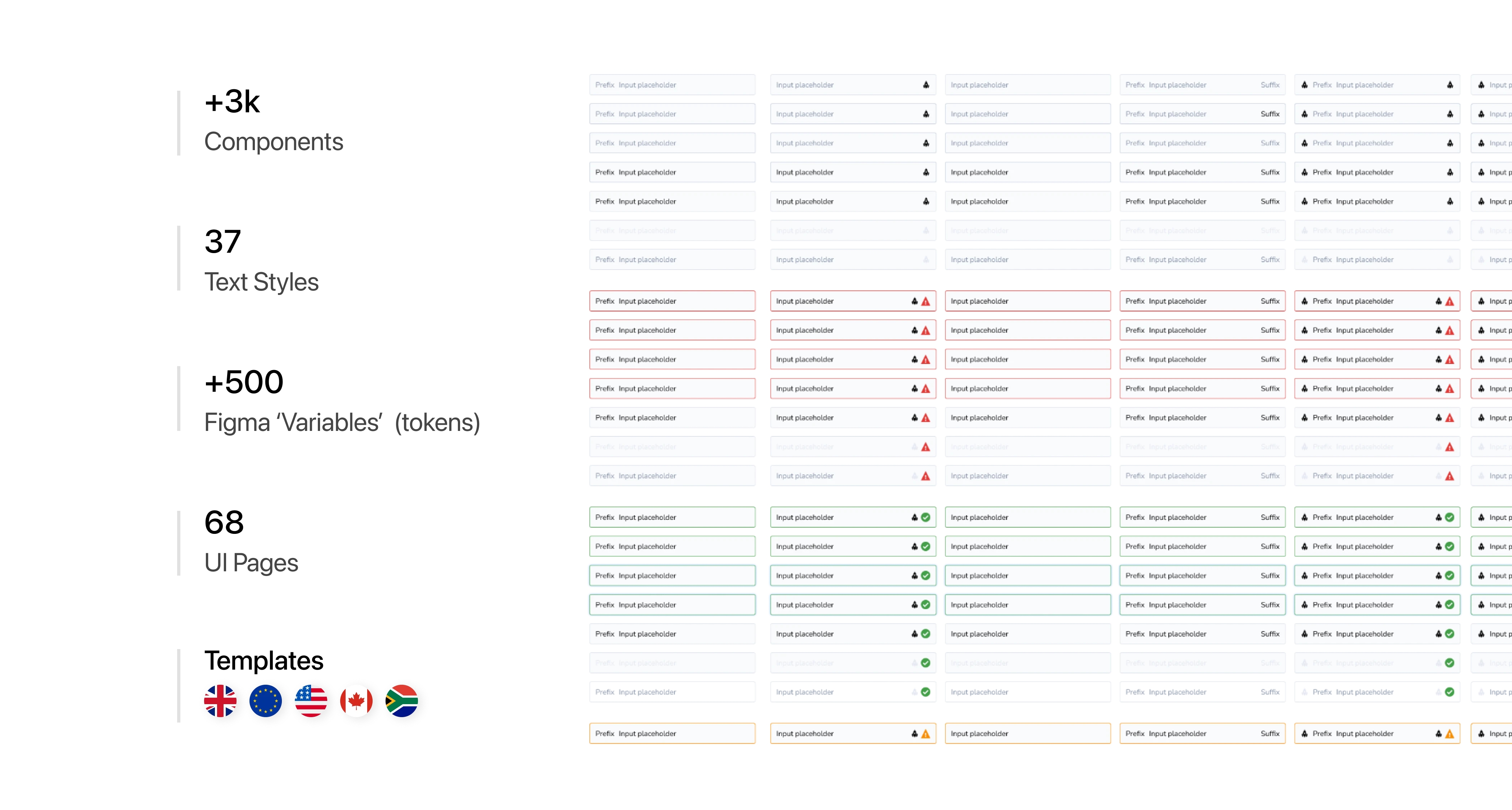
Our team was responsible for creating the FSB Nest Design System, which we use to build websites and apps for our clients. This design system adopts a centralised file to house the components and utilises Figma Variables to customise pages for our clients, ensuring both consistency and flexibility in our designs.



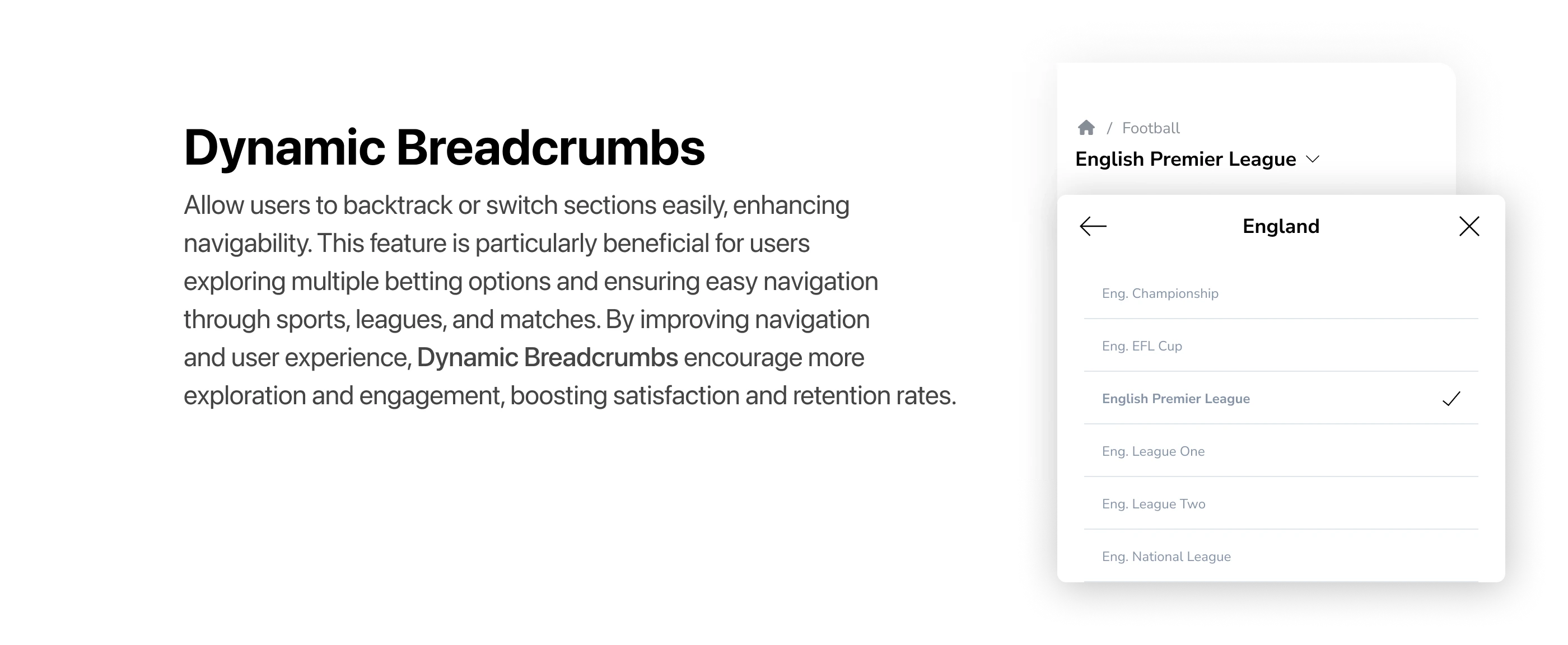
I've concentrated on improving account settings and gambling controls to boost user safety and enhance consistency throughout our Design System. Some key projects I've tackled include developing Dynamic Breadcrumbs, improving navigation and user orientation within the platform. I've also created a new Banking user flow tailored for the US/Canada and South African markets, addressing specific regional requirements and regulations.





Working on FSB Tech's design system Nest has taught us a lot about growth and flexibility. At first, we thought success meant how fast we could make screen mockups for client proposals. But after a few years, we saw that the real challenge was making our system flexible enough for different clients around the world. We needed to adapt to various cultures and rules while keeping things consistent. This balance of flexibility and consistency became the true test of how well our design system worked.
As Nest grew, we faced new challenges. We had too many UI files, frequent changes, and different gambling regulations across the globe. The huge number of components, variations, and customisations began to make our system less effective and harder to manage. We weren't alone in this; we noticed that many others in the design world were starting to focus more on simplifying their systems rather than just adding more variants.
We also learned how important it is for designers and developers to work closely together. Often, what we made in Figma didn't match the final product exactly. This gap caused issues - we'd show a client one design, but their live website looked a bit different. Even now, bridging this gap between product design and development remains a constant effort and challenge. It's an ongoing process that requires regular communication and collaboration to keep our designs and final products aligned.